自动完成 Autocomplete
徽章 Badge
底部操作表 Bottom Sheet
按钮 Button
开关按钮 Button toggle
卡片 Card
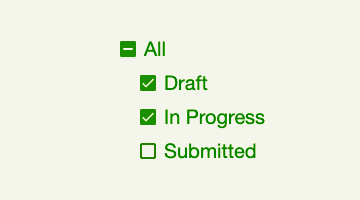
检查框 Checkbox
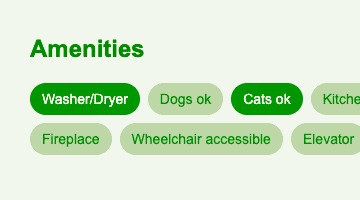
纸片 Chips
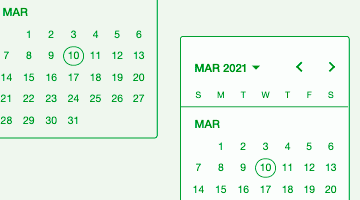
日期选择器 Datepicker
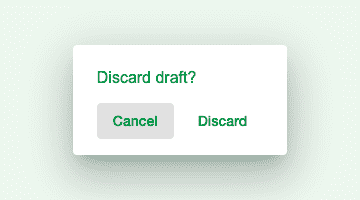
对话框 Dialog
分割器 Divider
可展开面板 Expansion Panel
表单字段 Form field
网格列表 Grid list
图标 Icon
输入框 Input
列表 List
菜单 Menu
分页器 Paginator
进度条 Progress bar
进度圈 Progress spinner
单选按钮 Radio button
涟漪 Ripples
选择框 Select
侧边栏 Sidenav
滑块开关 Slide toggle
滑杆 Slider
快餐栏 Snackbar
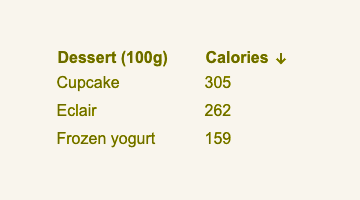
排序头 Sort header
步进器 Stepper
表格 Table
选项卡 Tabs
工具栏 Toolbar
工具提示 Tooltip
树 Tree
Angular Material 包含一大组基于 Material Design 规范的 UI 组件。
自动完成 Autocomplete
提供与用户输入有关联的选项。
徽章 Badge
可以挂在其它对象上方的小型数值指示器。
底部操作表 Bottom Sheet
主要用于移动设备的大型交互面板。
按钮 Button
带有一系列候选项的交互式按钮。
开关按钮 Button toggle
用来启用或禁用候选项的可分组开关。
卡片 Card
用于存放逐项内容的样式化容器。
检查框 Checkbox
获取用户输入的布尔值,且支持未决状态。
纸片 Chips
将列表中的条目呈现为一组小的触觉实体。
日期选择器 Datepicker
捕获日期,和其内部表示形式无关。
对话框 Dialog
一个用于显示动态内容的可配置的模态框。
分割器 Divider
垂直或水平的视觉分割器。
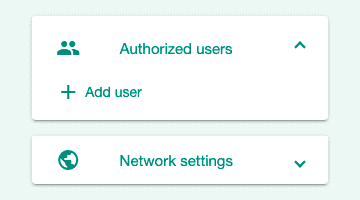
可展开面板 Expansion Panel
可以展开,以揭示更多内容的容器。
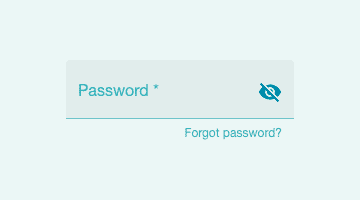
表单字段 Form field
包装表单字段,来让它们的显示保持一致。
网格列表 Grid list
一种在网格中展示逐项内容的灵活结构。
图标 Icon
渲染一个指定的图标。
输入框 Input
让原生输入框可用于表单字段中。
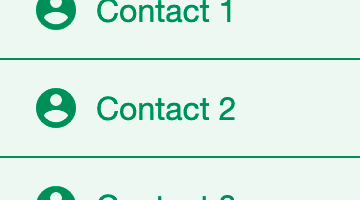
列表 List
提供传统的条目清单。
菜单 Menu
一些嵌套选项的浮动面板。
分页器 Paginator
用于显示分页信息的控件。
进度条 Progress bar
线性进度指示器。
进度圈 Progress spinner
圆形进度指示器。
单选按钮 Radio button
允许用户从组中显示一个选项。
涟漪 Ripples
用于添加 Material Design 涟漪效果的指令
选择框 Select
允许用户从下拉框中选择一个或多个选项。
侧边栏 Sidenav
一个固定在屏幕一侧的内容容器。
滑块开关 Slide toggle
以可点击、可拖曳开关的形式捕获一个 boolean 值。
滑杆 Slider
允许用户以拖曳滑杆的方式输入一个值。
快餐栏 Snackbar
将简短的可操作消息显示为一个无打扰警报。
排序头 Sort header
让用户可以指定表格型数据该如何排序。
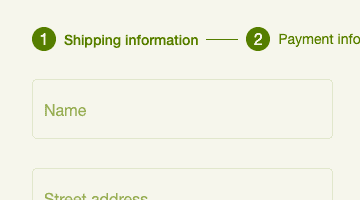
步进器 Stepper
以分步进展的方式呈现内容。
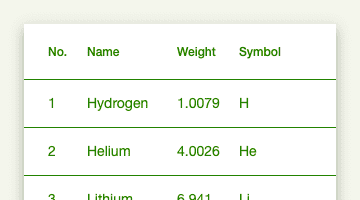
表格 Table
用于显示表格型数据的可配置组件。
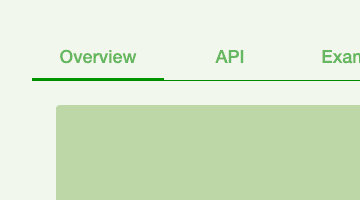
选项卡 Tabs
在指定的一组视图中,只同时呈现一个视图
工具栏 Toolbar
一个顶级标题和控件的容器。
工具提示 Tooltip
当鼠标移到某个对象之上时显示浮动内容。
树 Tree
把一些层次化的内容呈现为一棵可展开的树。